tableタグとは
tableタグとは、エクセルのように、縦列と横列を作り、そこにtdタグで数字や文字などを配置していくタグです。
実はホームページのデザインは、2006年頃まで、このtableタグを使って作られていました。2006年以降は、CSSでデザインするようになったので、tableタグがレイアウトで多用されることはなくなりました。しかし現在でも、表で表す時には、このtableタグを使います。
レイアウト的には表に見え、Googleからは「これは表である」と認識されます。
trタグ
基本はtrタグです。
tableタグで囲まれた中に、trtrを入れていきます。
tdタグ
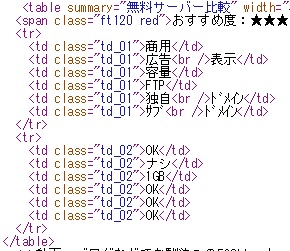
そしてtrタグで、tdタグを挟んでいきます。こんな感じです。

テンプレートを使ってしまうのも
初心者がゼロからホームページを作成するのはなかなか難しいもの。
そこで、テンプレートを使ってしまうのもアリだと思います。
テンプレートを使って始めて、やる中でHTML、CSS、デザインにも慣れていくという。オススメは賢威で、このサイトも賢威で作っています。
24,800円は高いと思うかもしれませんが、デザイン代とSEO対策代、今後のアップデートも全部対応されると考えれば、そんなに高くない気もします。

初心者向けホームページ作成方法